How To Create A Text Image With Transparent Background
This tutorial shows yous how to create transparent text in Photoshop, assuasive the epitome behind the text to evidence through the letters! A stride by step tutorial for Photoshop CC, CS6 and earlier.
Need to add text to an paradigm only there's merely no good identify to put it? Try adding it as transparent text in Photoshop! In this tutorial, I'll show you how to hands create a transparent text area, meaning that the type itself will be fully transparent, allowing the image beneath it to show through. We surround the text with a block of solid color, usually white, to reveal the shapes of the letters. The transparent text then becomes a frame for our subject! This is a great design trick for images that are too busy for text to be easily readable.
Creating transparent text in Photoshop is easy. We start by adding a new layer above the image and filling it with white. Then, we add together our text. To make the text transparent, we use Photoshop'south Advanced Blending options (don't worry, they're very unproblematic "advanced" options) to turn our Type layer into a "Knockout" layer which punches holes correct through to the image in the shapes of our messages!
Hither's what the transparent text area will look like when we're done:

The transparent text event.
Let'south get started!
How To Add Transparent Text
I'm using Photoshop CC but every step is compatible with Photoshop CS6 and earlier. For some other way to create transparent text, check out my new Add Transparent Text with Layer Effects tutorial.
Footstep 1: Open up Your Paradigm
Start past opening the image where you lot desire to add some transparent type. I downloaded this image of the New York skyline from Adobe Stock:

The original paradigm. Photograph credit: Adobe Stock.
Stride ii: Add A New Layer
In the Layers panel, we meet the image on the Groundwork layer. Add a new bare layer above the image by clicking the New Layer icon at the bottom of the Layers panel:
Clicking the "New Layer" icon.
A new layer named "Layer i" appears above the Background layer:

The new layer is added.
Footstep 3: Fill The New Layer With White
We'll utilize this layer to create the expanse of white that will surround the text. Fill the layer with white by going up to the Edit carte in the Carte du jour Bar and choosing Fill up:

Get to Edit > Fill.
In the Fill dialog box, ready the Contents selection at the superlative to White, and then click OK:

Choosing White every bit the fill up color.
Photoshop fills the layer with white, temporarily blocking the paradigm from view:

The new layer is now filled with white.
Step 4: Lower The Layer Opacity
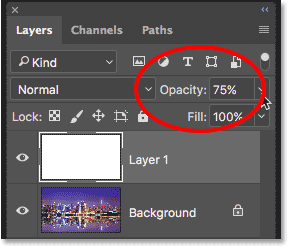
Lower the opacity of "Layer 1" to 75%. The Opacity choice is establish in the upper right of the Layers panel:

Lowering the opacity of "Layer 1" to 75%.
With the opacity lowered, the image at present partially shows through so nosotros can see it as we're adding the text:

The image now shows through "Layer 1".
Step 5: Select The Type Tool
Select the Blazon Tool from the Toolbar:

Selecting the Blazon Tool.
Step 6: Choose Your Font
Choose your font in the Options Bar. I'll use Futura PT Heavy which I downloaded from Adobe Typekit, but any font will work:

Choosing the font in the Options bar.
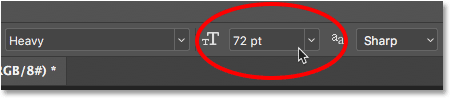
However in the Options Bar, fix the font size to 72 pt. We'll demand to resize the text in one case nosotros've added it, but this will give us the largest preset size for now:

Setting the font size to 72 pt.
Stride 7: Set The Type Color To Black
Brand sure your type color is fix to black past pressing the alphabetic character D on your keyboard, which resets the color to its default. This is just so we tin can see the type in front end of the white background. The current font color is constitute in the color swatch in the Options Bar:

The blazon color swatch in the Options Bar.
Pace 8: Add Your Text
Click within the document and add together your text. I'll type the words "NEW YORK City":

Adding text to the prototype.
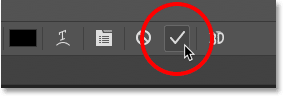
Click the checkmark in the Options Bar to take it:

Clicking the checkmark to accept the text.
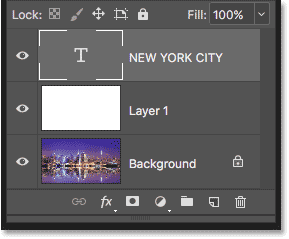
In the Layers console, the new Type layer appears above "Layer 1":

The Layers panel showing the new Type layer.
Step 9: Resize The Text
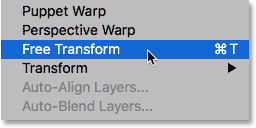
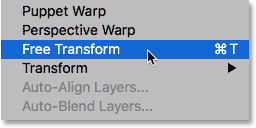
Become up to the Edit menu in the Menu Bar and choose Free Transform:

Get to Edit > Complimentary Transform.
Photoshop surrounds the text with the Free Transform box and handles. Click and drag any of the corner handles to resize the text as needed. Press and concur your Shift key every bit you lot drag to avoid distorting the shapes of the letters as yous're resizing them:

Hold Shift and elevate the corner handles to resize the text.
To motion the text, click inside the Free Transform box and drag it into position. I'll move my text in front of the waterline. When y'all're done, press Enter (Win) / Return (Mac) on your keyboard:

Click and drag inside the Free Transform box to reposition the text.
Step 10: Open The Blending Options
With the Type layer selected, click on the Layer Styles icon (the fx icon) at the bottom of the Layers panel:
Clicking the Layer Styles icon.
Choose Blending Options from the top of the list:

Choosing "Blending Options".
This opens Photoshop's Layer Mode dialog box ready to the main Blending Options. In the Advanced Blending section, alter Knockout from None to Shallow. This turns the Type layer into a "knockout" layer, which means that Photoshop volition utilize the shapes of the letters to punch through "Layer i" and reveal the prototype on the Groundwork layer:

Setting the Knockout selection to "Shallow".
To see the effect, drag the Fill Opacity slider all the manner down to 0%:

Lowering Fill Opacity to 0%.
Click OK to close the Layer Manner dialog box. Not only has the text itself become transparent, but so has the area on "Layer i" straight below the text, as if the text punched a hole right through it. Nosotros can now come across the image on the Background layer through the messages:

The upshot after turning the Type layer into a knockout layer.
Step 11: Select "Layer 1"
Let's resize the white area surrounding the text so that it'due south not roofing upward the unabridged photograph. Click on Layer 1 in the Layers panel to select information technology:

Selecting "Layer one".
Pace 12: Resize The Layer With Free Transform
Go up to the Edit bill of fare and in one case once again choose Complimentary Transform:

Go to Edit > Gratuitous Transform.
Drag the summit and bottom handles in towards the text. Press Enter (Win) / Render (Mac) on your keyboard when y'all're done:

Resizing the white expanse surrounding the text with Gratuitous Transform.
Stride 13: Adjust The Layer Opacity
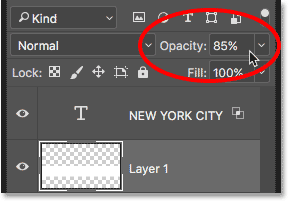
Finally, adjust the opacity of "Layer 1" to fine-melody the visibility of the text. Increasing the opacity will make the white area surrounding the text more solid and the type easier to read. Decreasing the opacity will fade the text expanse into the epitome. I'll set the opacity to 85%:

Increasing the Opacity value to 85%.
And here, after increasing the opacity, is my final "transparent text surface area" upshot:

The last transparent type effect.
Revealing A Layer Other Than The Groundwork Layer
The steps nosotros've covered in this tutorial are all you demand to do when the image you lot want to reveal through your text is on the Groundwork layer. If you have an prototype in a higher place the Background layer that you desire to show through the text, simply place the Blazon layer and the solid white layer below it in a layer group by selecting both layers, then going up to the Layer bill of fare and choosing Group Layers.
And in that location nosotros have information technology! That's how to easily add transparent text to an image with Photoshop! Along with adding transparent text, another archetype Photoshop effect is to place your image direct inside the text. Or, learn how to blend your text into the image by choosing blazon colors directly from the image itself! Visit our Photo Effects department for more than Photoshop tutorials!
How To Create A Text Image With Transparent Background,
Source: https://www.photoshopessentials.com/photo-effects/transparent-text-area/
Posted by: rosenbergequed1960.blogspot.com


0 Response to "How To Create A Text Image With Transparent Background"
Post a Comment